| 怎么用Vue3和Element Plus实现自动导入 | 您所在的位置:网站首页 › vue element admin 修改文章 › 怎么用Vue3和Element Plus实现自动导入 |
怎么用Vue3和Element Plus实现自动导入
|
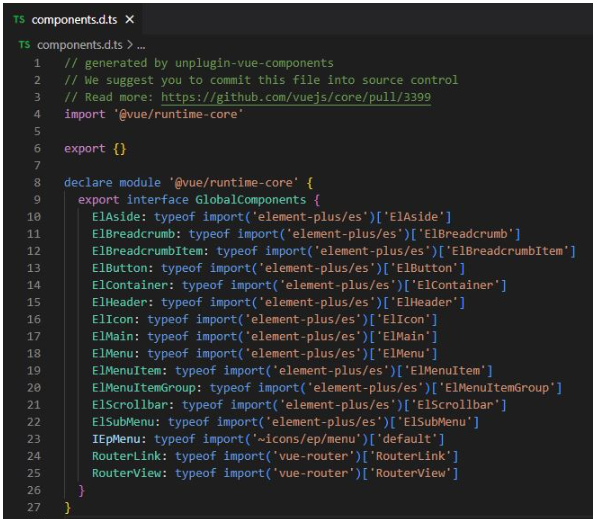
1 前言1.1 目的 Element Plus 使用按需引入,大大缩小打包后的文件大小 1.2 最终效果自动生成 components.d.ts 文件,并在文件中引入 Element Plus 组件
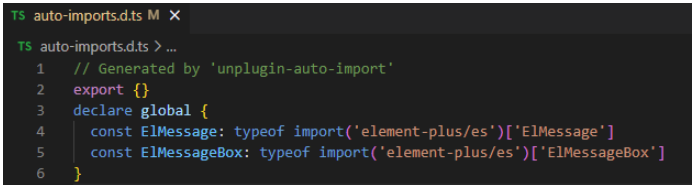
自动生成 components.d.ts 文件,并在文件中引入 Element Plus API
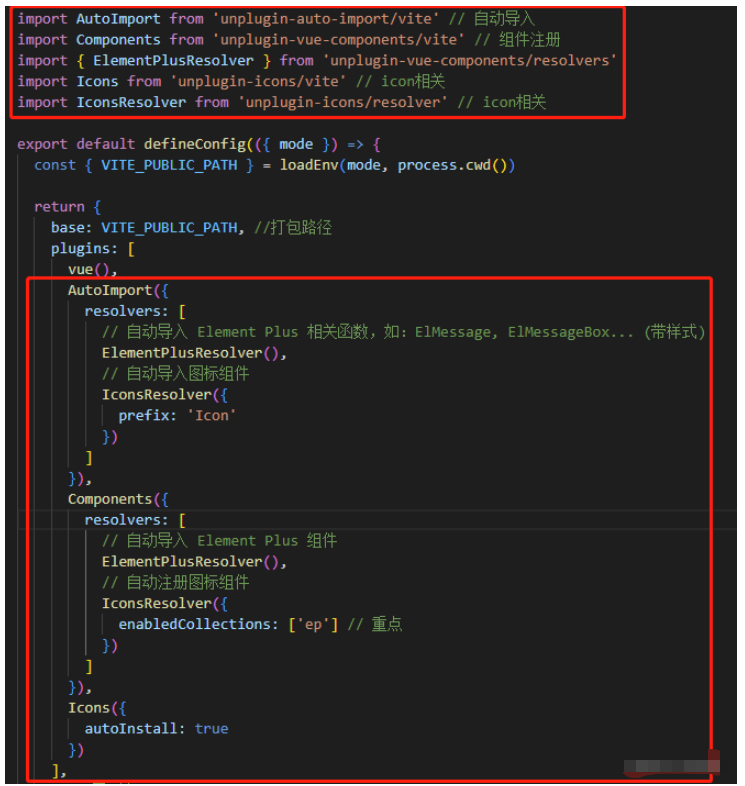
安装 Element Plus # 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus登录后复制3 按需引入3.1 安装插件组件按需引入所需插件:unplugin-auto-import 、 unplugin-vue-components 图标按需引入所需插件:unplugin-auto-import 、 unplugin-icons 只需要安装到开发环境 $ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D登录后复制3.2 修改 vite.config.ts 文件
需手动导入 ElMessage 对应样式,只使用组件 API 导致的样式失效问题可尝试相同处理方法 // 示例 import { ElMessage } from 'element-plus' import 'element-plus/es/components/message/style/css'登录后复制4.2 图标使用注意,-ep- 是 vite.config.ts 文件中配置的,必须保持一致 登录后复制以上就是怎么用Vue3和Element Plus实现自动导入的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们